Check out the WordPress site for the same content in a new experience!
Deliver your site through Fastly CDN 🚀
So, you have built a site. Let's consider this your site: https://wordpress.org/. Wow, it looks great!
Your website is hosted somewhere and is being served from that location. Now, let me ask you two questions:
- Who handles the requests to your website? I’m guessing it’s the server where your site is hosted, correct?
- And does your server recompute the response each time before sending it back?
If you answered "yes" to these two questions, then let me ask one more thing:
"Is it really needed?"
If your site is highly dynamic—where each page displays unique content tailored to the user and other factors—then perhaps the answer is yes. (Or maybe not 😉—but that’s a topic for another blog!)
But what if that’s not the case, then what do you think? Here’s an interesting idea: why not set up a network of servers (or storage points) distributed worldwide? These servers could cache the content of your pages—by content, I mean the HTML markup for each page along with asset files like JavaScript, CSS, and media—as plain text. And just serve the content directly from there!
If you think about it, this approach solves two major problems:
- A single server gets overwhelmed by handling a massive number of requests.
- The need to recompute the page's content for every request, which requires running a program (let’s skip the topic of carbon footprint for now 😛 and focus purely on performance 😅).
And that's what a CDN is! Was it confusing? - Just read this section once more and it will be clear!
DIY now!
You can try this out with your own website, regardless of the platform it’s built on. But for simplicity, let’s start with a straightforward PHP site hosted on Replit: Fastly-Test on Replit.
P.S.: Replit is a user-friendly online development environment that allows you to quickly deploy a site within seconds—perfect for testing this idea!
When you start the site and you visit the page you will see something like this -

It displays some metrics, such as the time to load the first byte and the total page loaded time of the site.
P.S: When you refresh the site again, you might see that the numbers go to around "200ms" level, that's because maybe Replit is also using some CDN of its own.
Now create a free Fastly account over here - https://www.fastly.com/
Now "Create a New CDN service", and you should see a screen like this:

There are three settings as you can see -
- Service name - Nothing to explain, just a name, any name!
- Domain - This is the domain that the user will visit, to get the cached page. If you don't have a domain and just want to test it you can use the wildcard domain provided by fastly
.global.ssl.fastly.net - Origin - This is the origin server, i.e where your original website is hosted. When there is no cache present in the user's nearest CDN, fastly will start hopping toward the origin server to get the content of the page. Once it gets the content of the page from the origin server, it populates all the CDN servers while returning to the user through the same path it followed previously.
P.S: And that's the reason the first response from CDN will be even slower than the direct request from the origin server.
But once it's populated, the responses will be blazing fast! ⚡️

There you go! 🚀
Ok, this is the cached page which we can understand by looking at the metrics, but these metrics will not be present on all the sites, so how can you understand if a page is served from cache or origin?
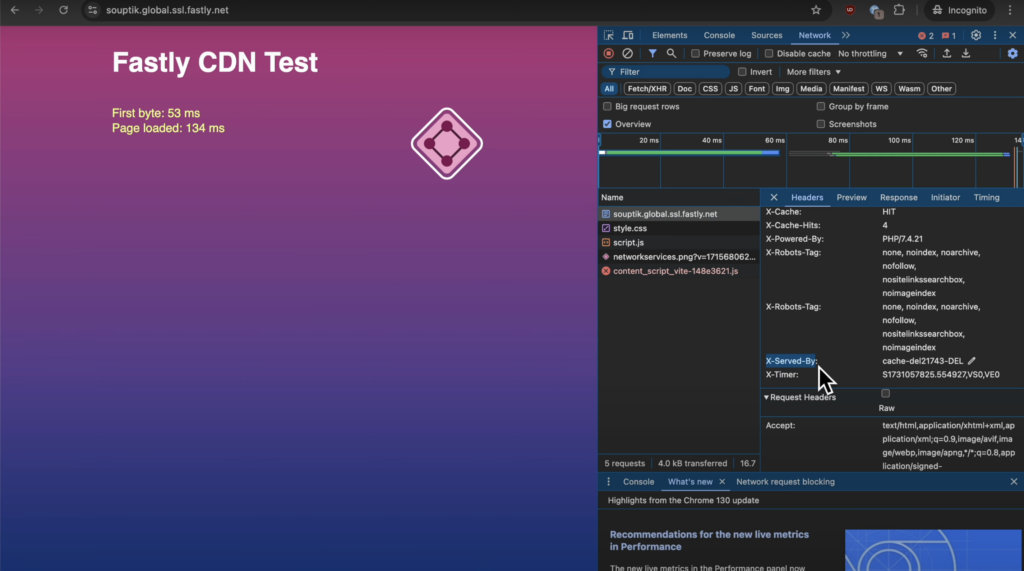
So, on Fastly you can check the response headers! There are two main headers I want to focus on, which are - X-Cache and X-Served-By.

- The
X-Cachesays whether the cache has been "HIT" or "MISS"ed. An interesting point to note here is that if (for some reason) there are two CDNs in place, for example, my hosting service also uses a CDN and on top of that I am using this Fastly CDN, then you will get both the values over here, something likeHIT, MISS. It will mean that the first CDN layer was hit and the second was missed. - The
X-Served-BYheader indicates from which CDN server your cached response was served. In the above example, you can see it is in format, so it's served from a Delhi (🌫️) server.
The cache is stored on CDN servers for a specified Time to Live (TTL). Once the TTL expires, the cache is marked as stale. When a request is made for the cached content on that specific CDN server, the server forwards the request to fetch a fresh response.
Now your site is ready to be served through the CDN! But hold on—there’s more to consider.
Imagine you make changes to a page that has just been cached. Does that mean you have to wait for the TTL to expire before seeing the updated version? While this might be acceptable for static sites, it can pose a significant challenge for sites with frequent editorial updates.
This is where the concept of "cache flushing" comes into play. In the next blog, we’ll explore various cache-flushing techniques, from manual methods to automated solutions!
Till then don't make any changes to your site. (Just kidding!) 😛